Behind the Scenes: The St. James Plugin Designing Journey
Inception and Planning
This plugin is based on the high-end amp release, the St. James series.

We first discussed the initial ideas our client had, combined them with ours, and came up with a plan.

Crafting the User Experience
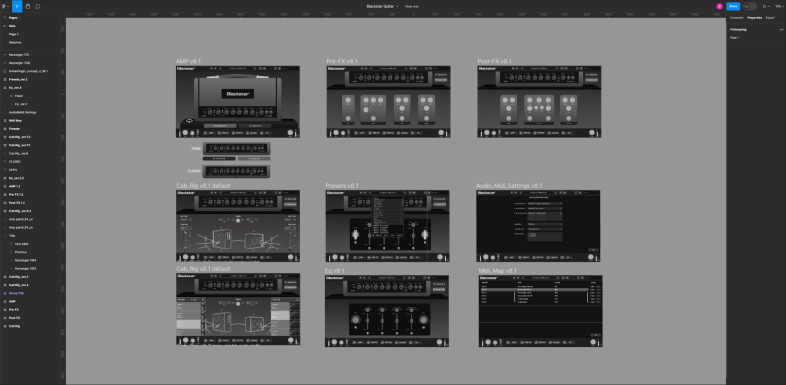
Our next step was to create a functional UX prototype of the plugin in Figma. The main task at this stage was to ensure that the interface was user-friendly and intuitive.

The Art of Replication
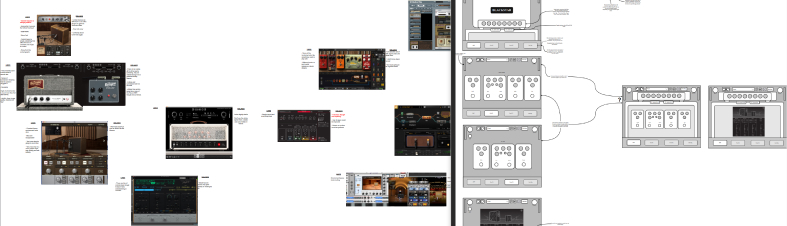
After extensive work on the UX, we proceeded to develop the UI. The client tasked us to authentically replicate the materials and lighting of the amp from studio photos provided. Can you distinguish between renders and actual photos in the image below?

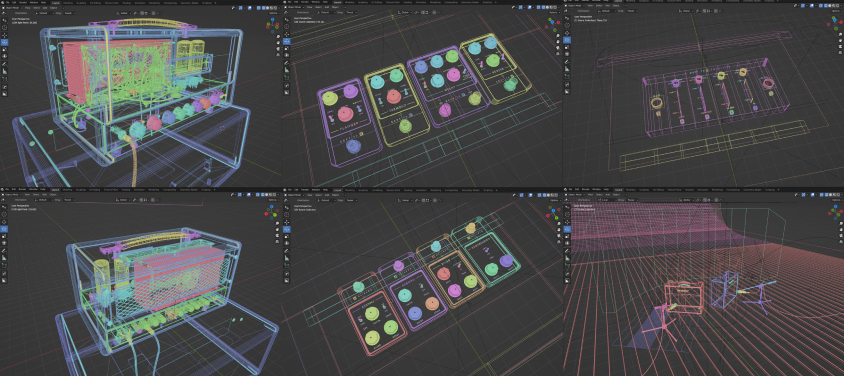
From 3D Rendering to Final Touches
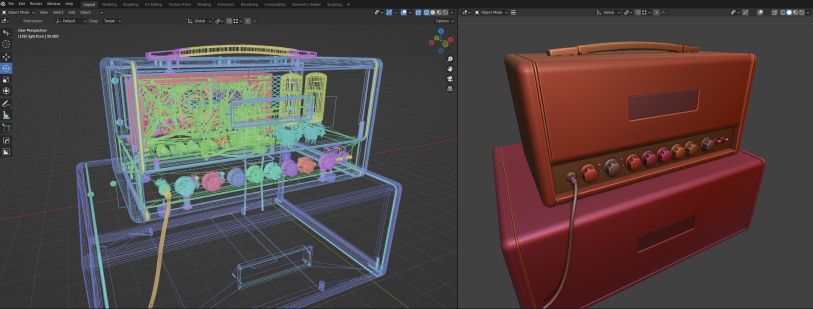
The project followed our standard pipeline. We rendered the foundational images in a 3D editor.

Next, in Photoshop we applied adjustment layers, finalized UI elements, created basic animations, and so on.

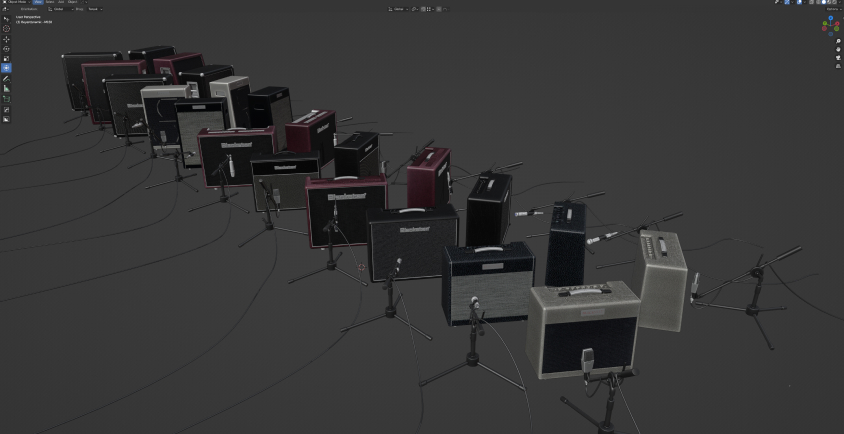
Meticulous Model Creation
We used a similar approach to create the remaining pages of the plugin.






The most voluminous part of the work in this plugin was the creation of the CABRIG page.

Eleven distinct cabinet models needed to be generated, each with two positions (left and right). Additionally, we crafted six microphone models, also with two positions, each having two individual angles of tilt toward the cabinets. All cabinet and microphone models were meticulously recreated to match the originals. And we designed individual icons for the selection menu of each of these items.



The Result and Beyond
In the end, we achieved an impressively cool result, which we are very pleased with, and most importantly, the client is also satisfied. Developing the St. James Plugin was an immensely engaging experience. We gained a wealth of new expertise from working on such an extensive product.


