Geometry Nodes: A Way to Ease Your UI Creation Process
What are Geometry Nodes?
Geometry Nodes is a block programming system in Blender, similar to the Shader Editor. While the Shader Editor is used to create materials, Geometry Nodes in UI Creation Process are used to create objects, meshes, curves, and animations.
In other words, yes – you can achieve the same results manually, but Geometry Nodes offer a more complex approach!
The main advantage of using Geometry Nodes is the ability to manipulate any parameters of objects and associate them with other parameters.
An Example of Use in Voger Projects
We usually add text and numbers directly in Photoshop. However, sometimes it’s useful to see how everything will look together at once, right in Blender. While working with static text is straightforward, creating animated text boxes (in this case, numbers) in Blender presents a challenge with non-obvious solutions.
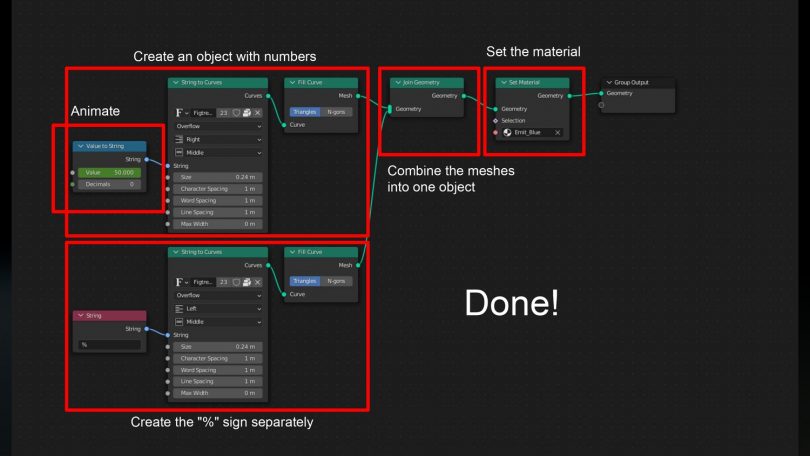
Animations with Text

Geometry Nodes allow you to easily and quickly create simple text animations that play live in the workspace!

Examples of Text Operations in Geometry Nodes:
Finding something more interesting than text operations is very easy on YouTube. Simply type ‘Geometry Nodes’ and, if necessary, add specific keywords related to your interest.
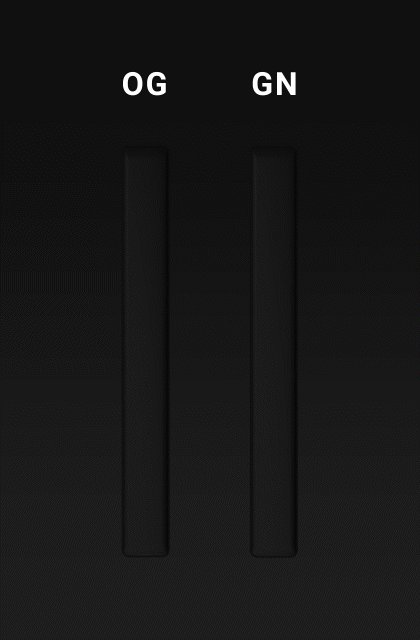
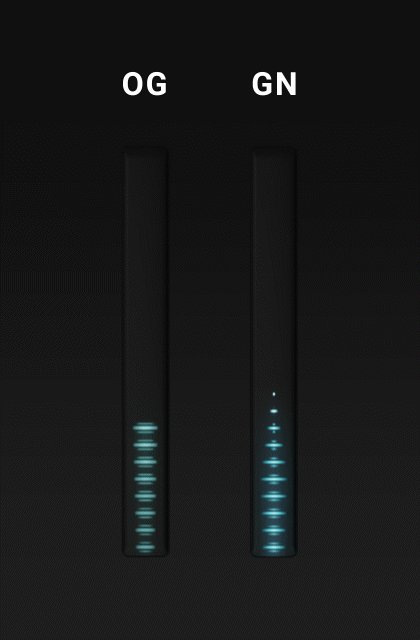
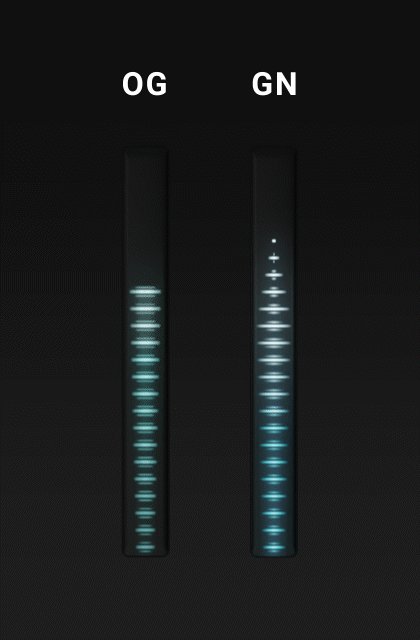
Enhancing Animation Dynamics with Geometry Nodes: A Comparative Insight
Another advantage of Geometry Nodes is the ability to effortlessly create animations that are more dynamic and easily manipulated.
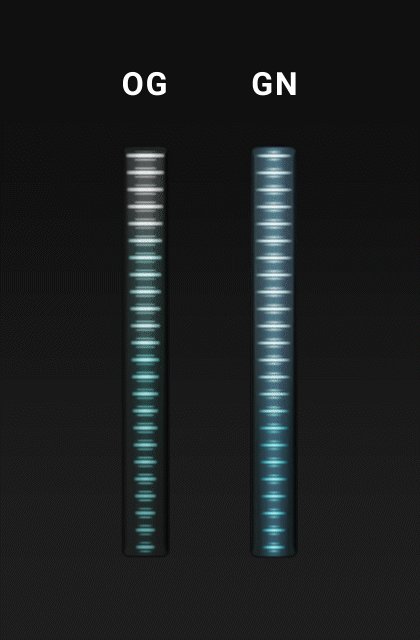
On the left is an example of an animation depicting a level behind a slider from the Exit Gate kit, used in the AutoGate project. There, everything is accomplished by simply shifting the gradient in the materials.
On the right is an animation created using Geometry Nodes.

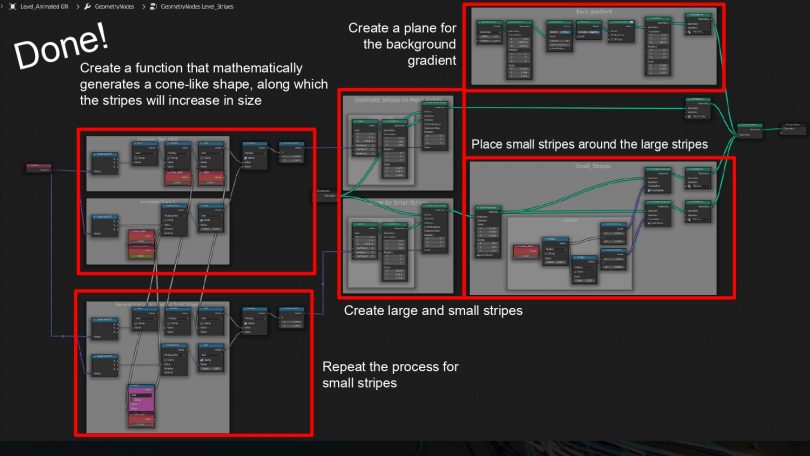
Yes, the same animation could be achieved using the Shader Editor, but Geometry Nodes allow for more convenient and rapid adjustments to various animation parameters, such as the angle and shape of the sharpening, as well as the shape and position of individual lines, etc.

An Example of Possible Generative Use
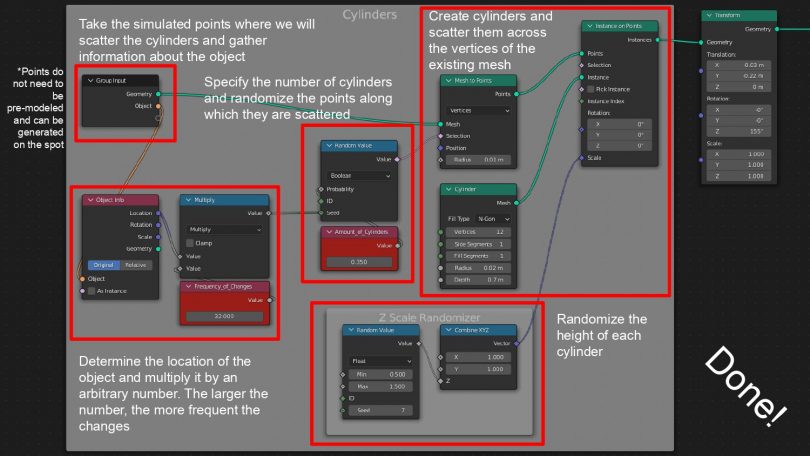
Geometry Nodes allow the binding of certain object parameters to others. As an example, in one of the projects, it was necessary to place several wall lamps in the background. The details were not crucial, but it was important that the lamps were not identical.
For this purpose, the lamp was not modeled traditionally but created using Geometry Nodes. This approach enabled the location of the vertical tubes to be bound to the lamp’s position. As a result, the lamp’s appearance changed automatically with each copy to a new location.

Of course, this method does not offer a speed advantage if only two lamps are needed. However, when you need 4, 8, 16, or more, the benefits of this approach grow exponentially!

Using for Tracking the Distance Between Objects
The last example also reminds us that Geometry Nodes are useful for tracking the distance between objects and manipulating their parameters accordingly. Here are some examples:


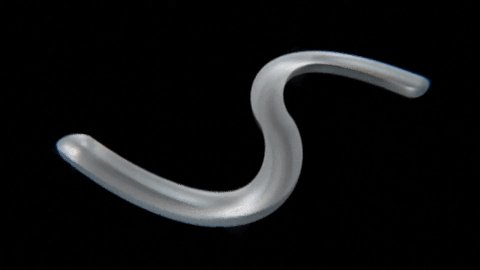
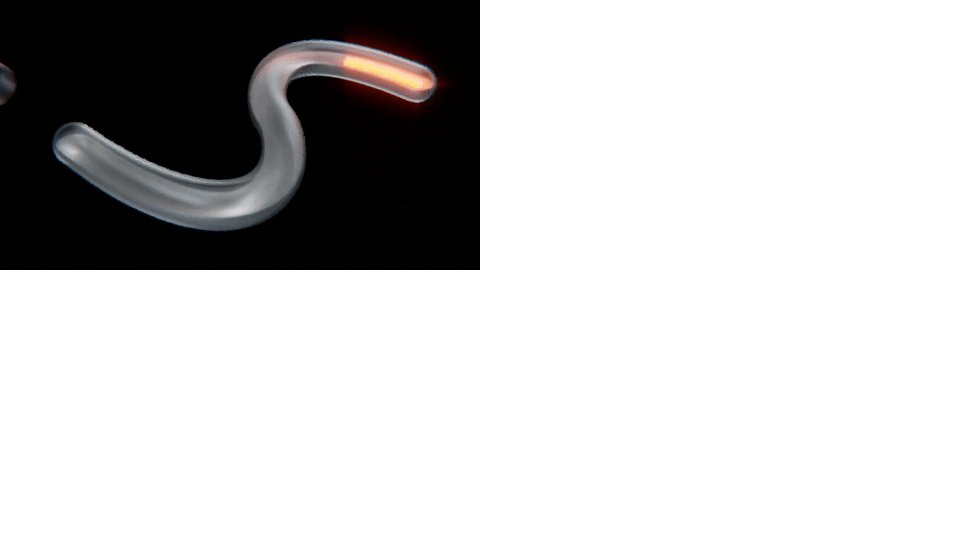
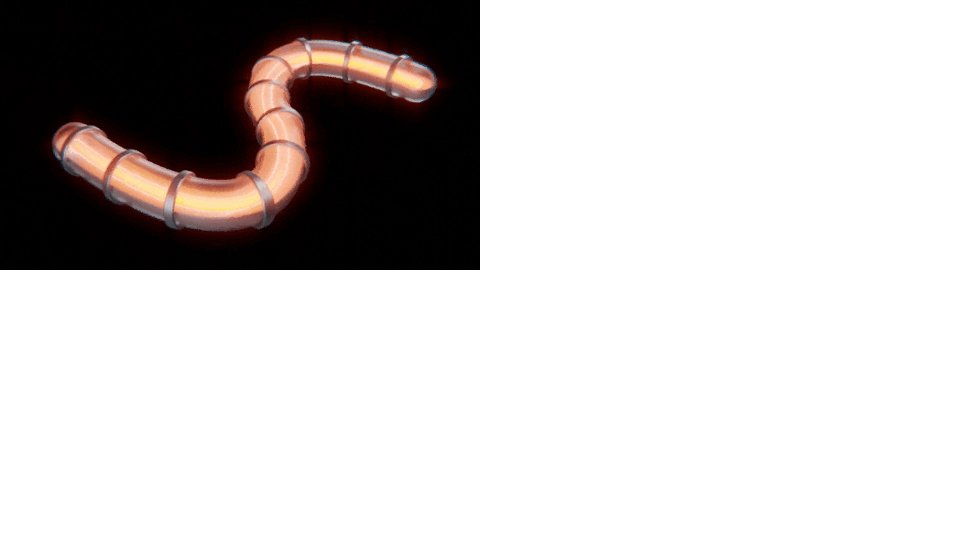
Example of Use with Curves
Since Geometry Nodes utilize object data, including curves, we can create a dynamic curve with spherical (or essentially any shape of) endings. By contrast, the default functionality in Blender allows for only a basic “cap” with a plane.

Indeed, with Blender’s standard tools, you can achieve almost anything if you invest enough effort and time. But is it really worth it?
An Example of a Fully GN (Geometry Nodes) Knob with a Single Driver
Geometry Nodes enable the attachment of a universal driver to any model data using a Mix node. Typically, you must employ separate drivers when dealing with different types of values because you cannot modify the driver.
Pros:
- Everything is centralized in one location.
- The model remains non-destructive.
Cons:
- Assigning materials can be cumbersome.
- The process can be challenging for those not well-versed in mathematics.

And let’s remember, these were just simple examples.
The limits of using Geometry Nodes are only bounded by your imagination!
Advantages of Using Geometry Nodes for UI Designers
Geometry Nodes in UI Creation Process offer a unique set of advantages for UI designers, bridging the gap between 3D modeling and user interface design in innovative ways. Geometry Nodes’ flexibility and procedural approach enable the creation of dynamic, customizable UI elements, even though they’re not traditionally linked to UI design. Here’s why UI designers might find Geometry Nodes particularly useful:
Dynamic Content Creation
Geometry Nodes enable the procedural generation of shapes and patterns, allowing for the creation of dynamic backgrounds, icons, and other UI elements. This dynamism can be particularly beneficial in creating interfaces that need to adapt to various screen sizes and resolutions.
Real-Time Feedback
By using Geometry Nodes, UI designers can see real-time updates as they adjust parameters, allowing for a more iterative and responsive design process. This immediacy can be a significant advantage when fine-tuning the aesthetics of a UI component.
Customization and Variability
Geometry Nodes enable easy customization and variability in UI elements, allowing designers to create unique yet cohesive buttons with varied patterns or shapes without manual adjustments.
Non-Destructive Workflow
Geometry Nodes provide a non-destructive way to design and modify UI elements. Designers can experiment with different looks and functionalities without permanently altering the original model. This flexibility encourages exploration and experimentation in the design process.
Integration with 3D Assets
For UI designs that incorporate 3D elements, Geometry Nodes offer a seamless way to create and manipulate these assets within the same environment. This integration can be especially beneficial for AR/VR interfaces or applications that require a blend of 2D and 3D elements.
Efficiency in Repetitive Tasks
Tasks such as creating grids, complex patterns, or repeated elements can be significantly more efficient with Geometry Nodes. Designers can automate these processes, which saves time and effort that they can then redirect towards more creative aspects of UI design.
Enhanced Visual Effects
You can use Geometry Nodes in the UI Creation Process to create intricate animations and visual effects for UI elements, such as loading indicators, hover effects, or interactive backgrounds. These effects can make the interface more engaging and improve the user experience.
In conclusion, while Geometry Nodes were originally developed for 3D modeling and animation, their potential utility for UI design is significant. They offer a creative and efficient toolset for designers looking to push the boundaries of traditional interface design with dynamic, customizable, and visually rich elements.
That’s all, folks!